
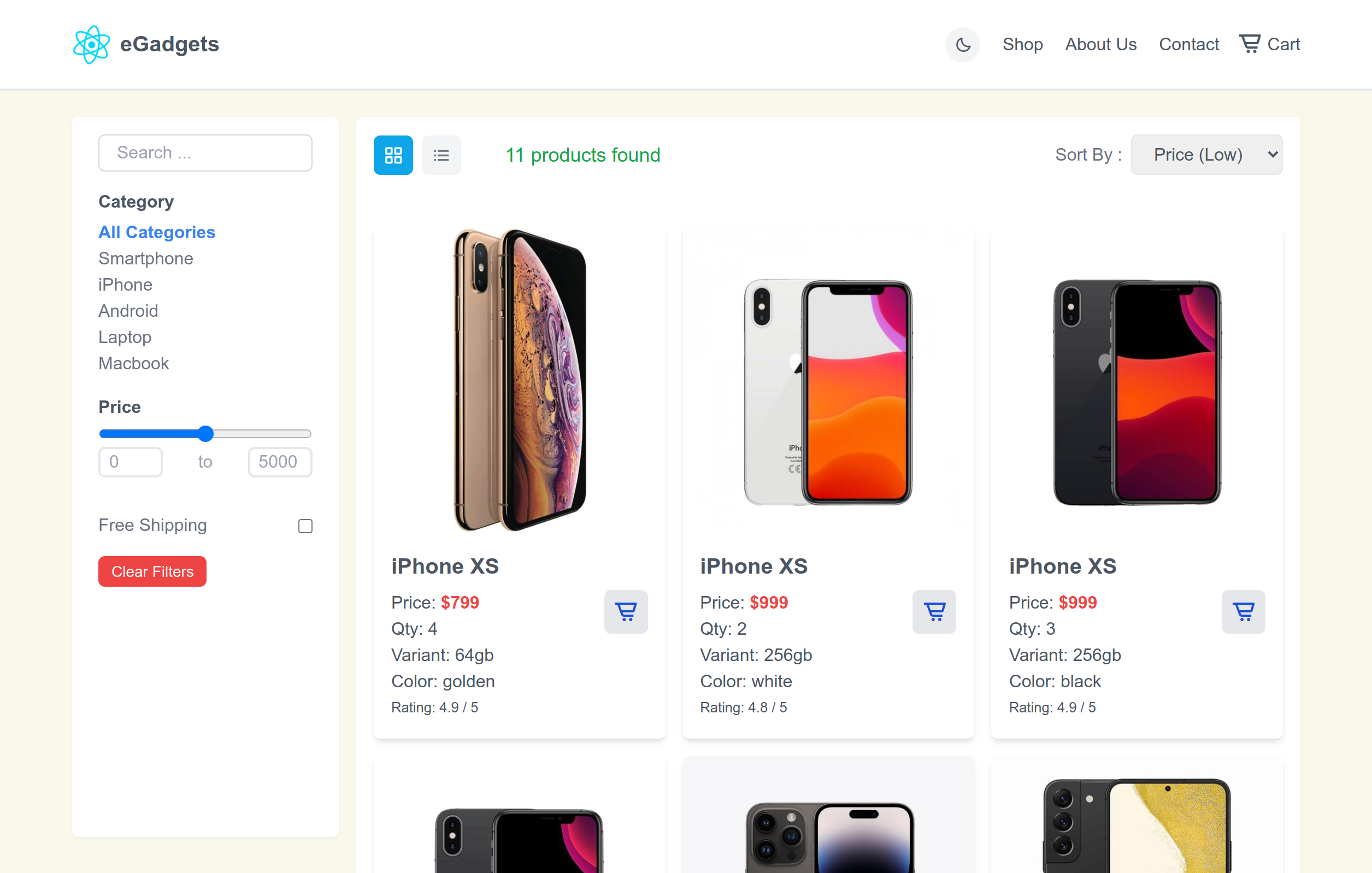
eGadgets - A Simple React SPA with cart,filter,sorting
# Used Technologies
Frontend React App + Netlify Functions (for mock-data @json-api)
- Vite [4.x] (A JavaScript Bundler)
- @vitejs/plugin-react-swc [v3] (A SWC-based transpiler using rust instead of Babel)
- React [18.x] (Most popular JavaScript library for frontend web-apps)
- ReactQuery [@tanstack/react-query@v3] (A modern query library for react apps)
- Zustand [4.x] (A global-state manager built on the top of Redux/RTK)
- Netlify Functions [@cli-v12] (Netlify CLI for handling functions and others)
- TypeScript [4.9.x] (A super-set of JavaScripts)
- NodeJs [18.x] (Runtime Environment for JavaScripts)
# Motivation or Description
This web application is a single page application (SPA) coded in Reactjs & TypeScript. Its primary focus is to deliver a usual shop page for various products. Where user can see all the products and filter, sort, or search on their own. Also can add to their cart.
I have used Zustand for making global state handlers and ReactQuery for query or calling and caching the api returned data. So, the api-server can be less called and reduced api calls.
Finally, I have get-started with @netlify/functions for the first time with it. It helped me to have mock data as JSON-API. Though It can be handled as a backend service. But for this tiny project it wasn’t necessary.
# Source Code and Previews
Github Repository or Source Code :=> https://github.com/0xMahabub/egadgets
Live Preview Link :=> https://egadgets-react.netlify.app/